In the world of website design, staying up to date with the latest trends is essential to ensure your site stands out from the crowd. With WordPress being one of the most popular content management systems (CMS) on the market, it’s important for business owners to know what’s hot in WordPress website design trends 2023.
As a business owner, having a strong online presence is crucial in today’s digital age. And with WordPress being one of the most popular CMS platforms out there, it’s important to stay on top of the latest design trends to keep your website looking modern and engaging.
In this blog post, we’ll explore the WordPress website design trends 2023. We’ll discuss what these trends are, why they’re important, and provide examples to help you implement them into your next WordPress website.
#1 Minimalism

Minimalism has been a trend in web design for a few years now, and it’s not going away anytime soon. With so much content available on the web, users are looking for simple and straightforward designs that make it easy to find what they’re looking for. Minimalist designs are characterized by clean lines, white space, and simple typography.
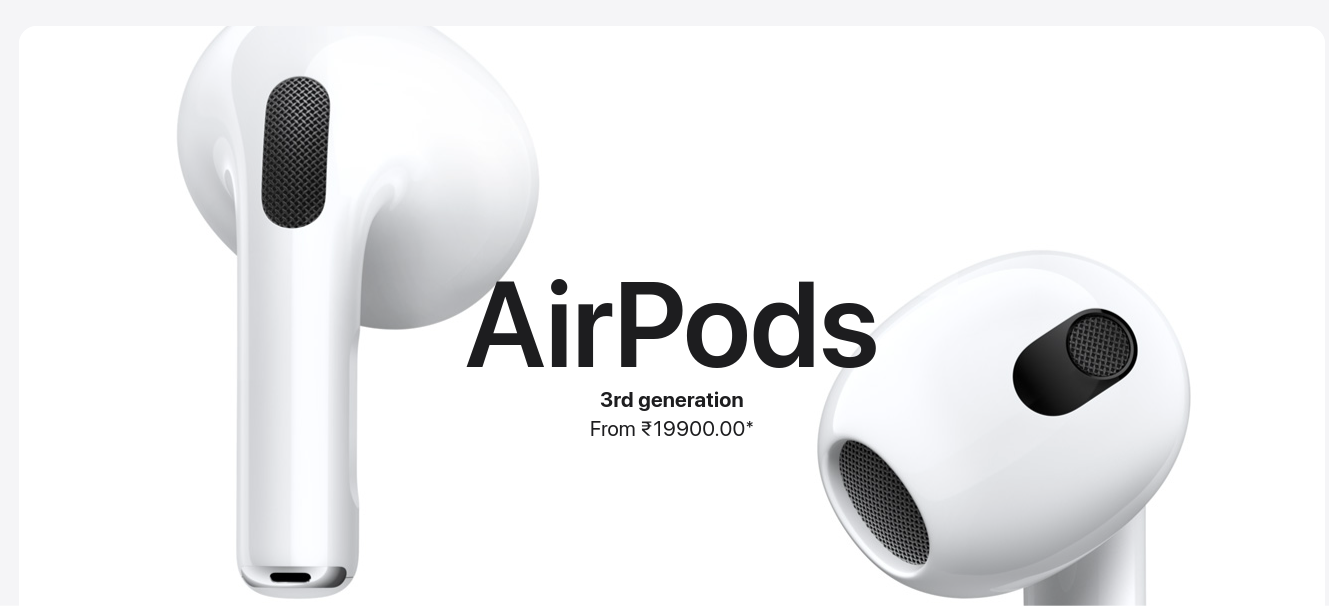
Example: The website for Apple’s AirPods Pro is a great example of minimalism. The site features a clean white background, simple typography, and a single product image.
#2 Dark mode

Dark mode has become increasingly popular over the past year, and it’s expected to continue to be a trend in WordPress design for 2023. Dark mode is a display setting that changes the color scheme of a website to darker tones, making it easier on the eyes, especially in low light conditions.
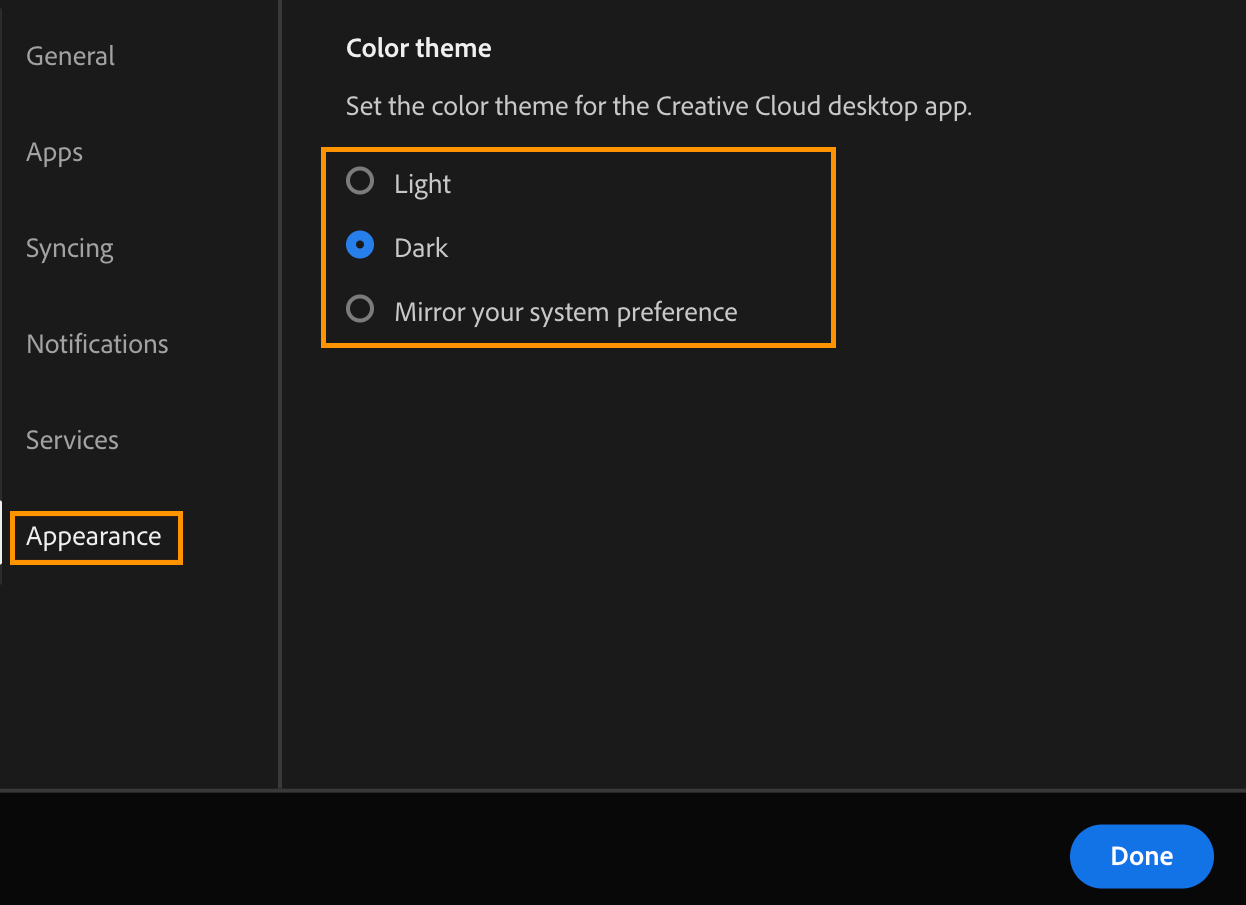
Example: The website for Adobe Creative Cloud offers a dark mode setting that users can toggle on or off. When turned on, the site’s white background is replaced with a dark grey color.
#3 Animated graphics

Animated graphics are a fun way to add visual interest to a website. They can be used to illustrate a product or service, provide a visual cue for the user, or simply add some personality to a site. When used correctly, animated graphics can enhance the user experience and make a website feel more dynamic.
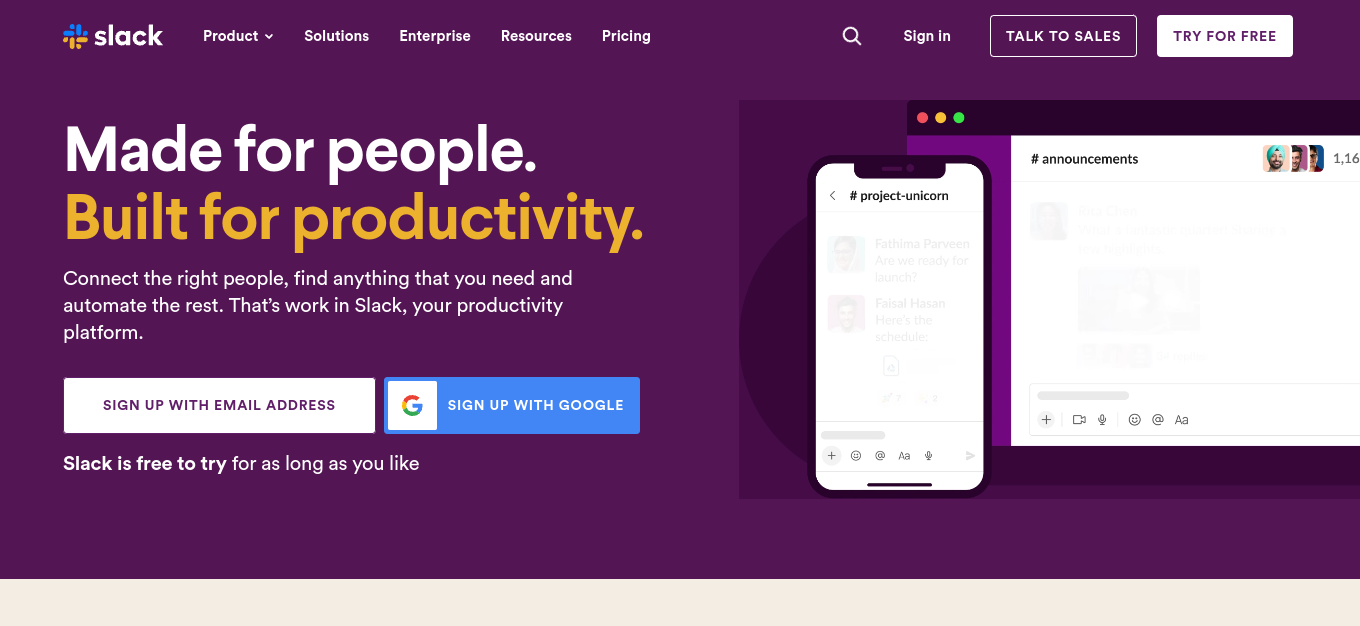
Example: The website for Slack uses animated graphics to illustrate its chat and collaboration features. When a user hovers over a feature, an animation appears that visually demonstrates how the feature works.
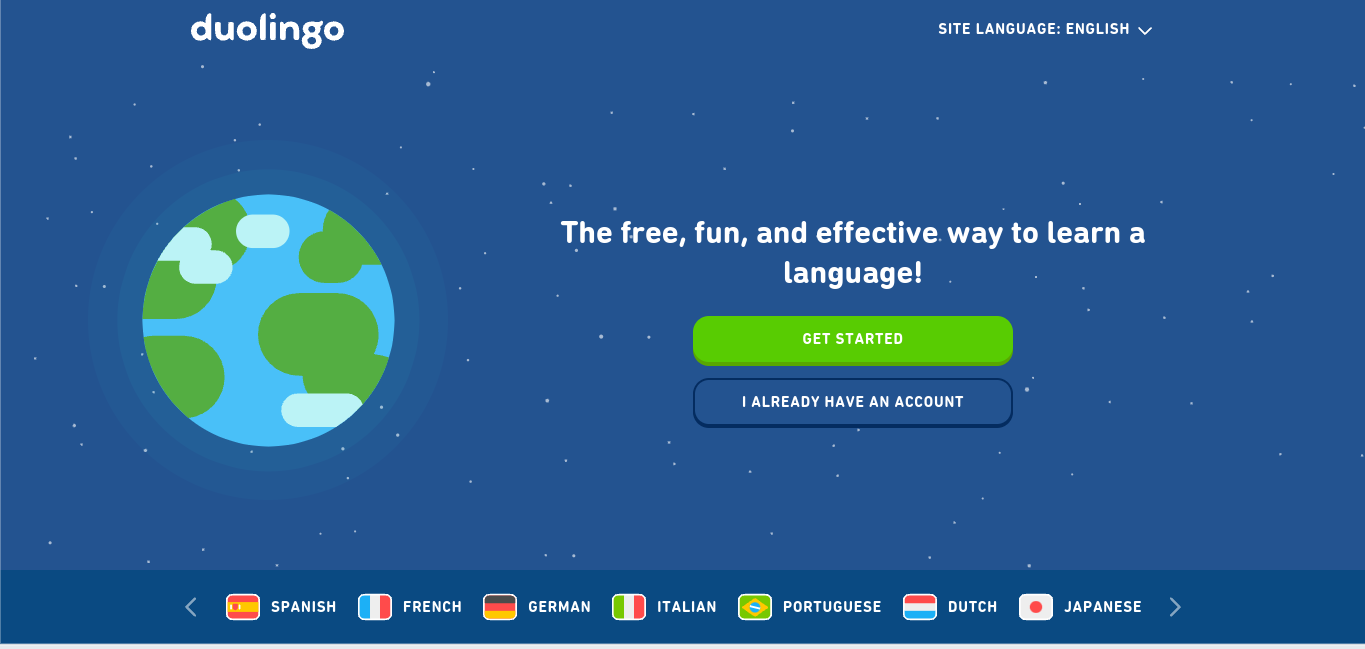
#4 Custom illustrations

Custom illustrations are a great way to add personality to a website. They can be used to create a unique brand identity, explain complex concepts, or simply add some fun to a site. Custom illustrations can be created in a variety of styles, from hand-drawn to digital.
Example: The website for Duolingo, a language-learning app, uses custom illustrations to teach users new vocabulary. The illustrations are bright, colorful, and playful, making the language-learning process more engaging.
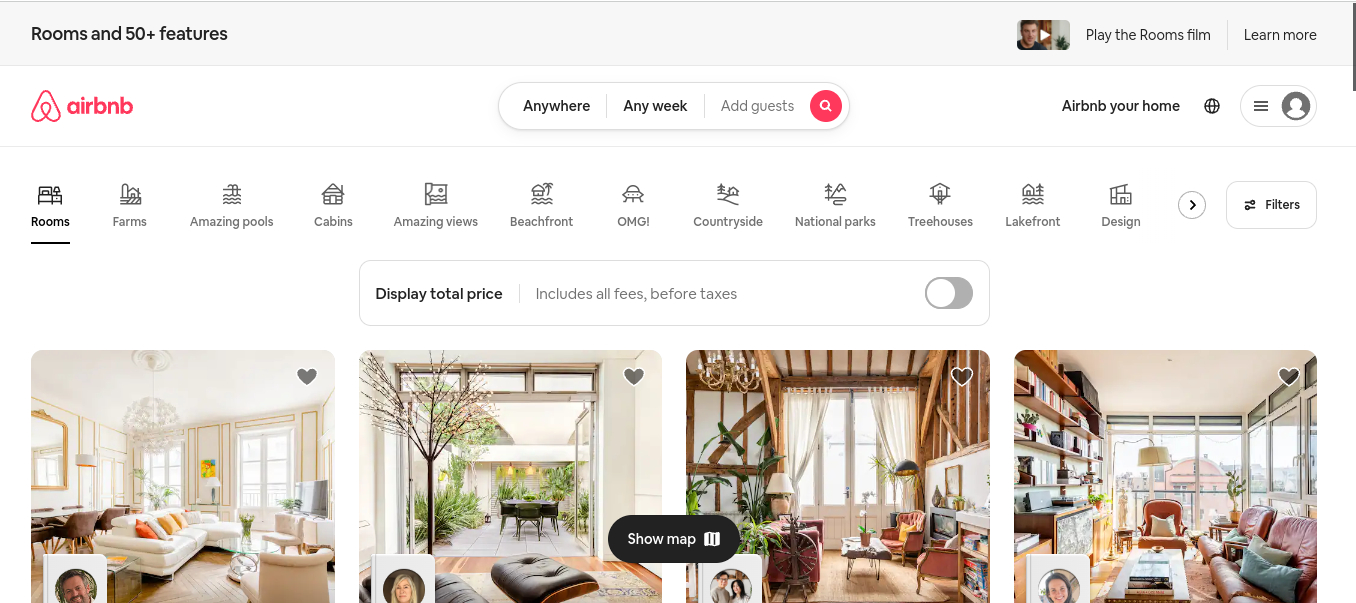
#5 Microinteractions

Microinteractions are small, subtle interactions that occur when a user interacts with a website. They can be used to provide feedback, create a sense of delight, or simply make a website feel more alive. Microinteractions can take many forms, from a subtle animation to a sound effect.
Example: The website for Airbnb uses microinteractions to provide feedback when a user interacts with its search bar. When a user clicks on the search bar, it expands and displays recent searches.
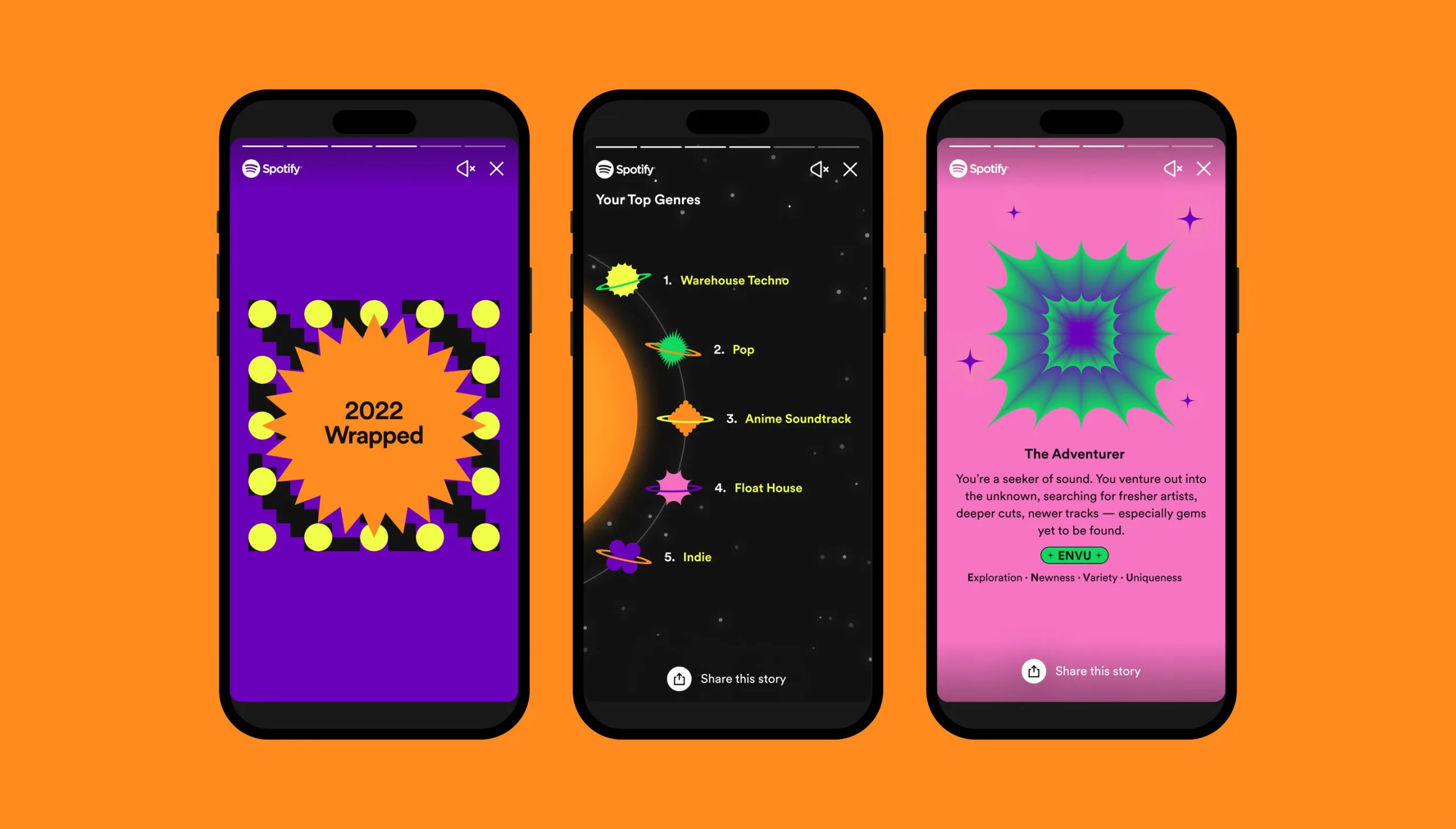
#6 3D design

With the rise of virtual and augmented reality, 3D design is becoming more important in web design. 3D design can be used to create immersive experiences, illustrate complex concepts, or simply add visual interest to a site. 3D design can be created using a variety of tools, from 3D modeling software to web-based tools.
Example: The website for Spotify’s “Wrapped” feature uses 3D design to create an interactive experience that visualizes a user’s listening habits over the past year. The 3D design elements make the experience more engaging and immersive.
#7 Voice User Interface (VUI)

As voice assistants such as Amazon’s Alexa and Google Assistant become more integrated into our daily lives, VUI design is becoming an important trend in web design. VUI design focuses on creating user interfaces that are specifically designed for voice interactions. This includes designing clear and concise voice prompts, creating an intuitive navigation system, and ensuring that the site’s content is easily accessible through voice commands.
Example: The website for the healthcare company, Aetna, uses VUI design to allow users to easily find a doctor or medical facility using their voice. The site’s VUI interface provides clear voice prompts and an intuitive navigation system that makes it easy to find the information the user is looking for.
#8 Interactive storytelling

Interactive storytelling is a trend in web design that focuses on creating immersive experiences for the user. This can include using animations, videos, and interactive elements to tell a story or convey information. Interactive storytelling can be used to create a more engaging and memorable experience for the user.
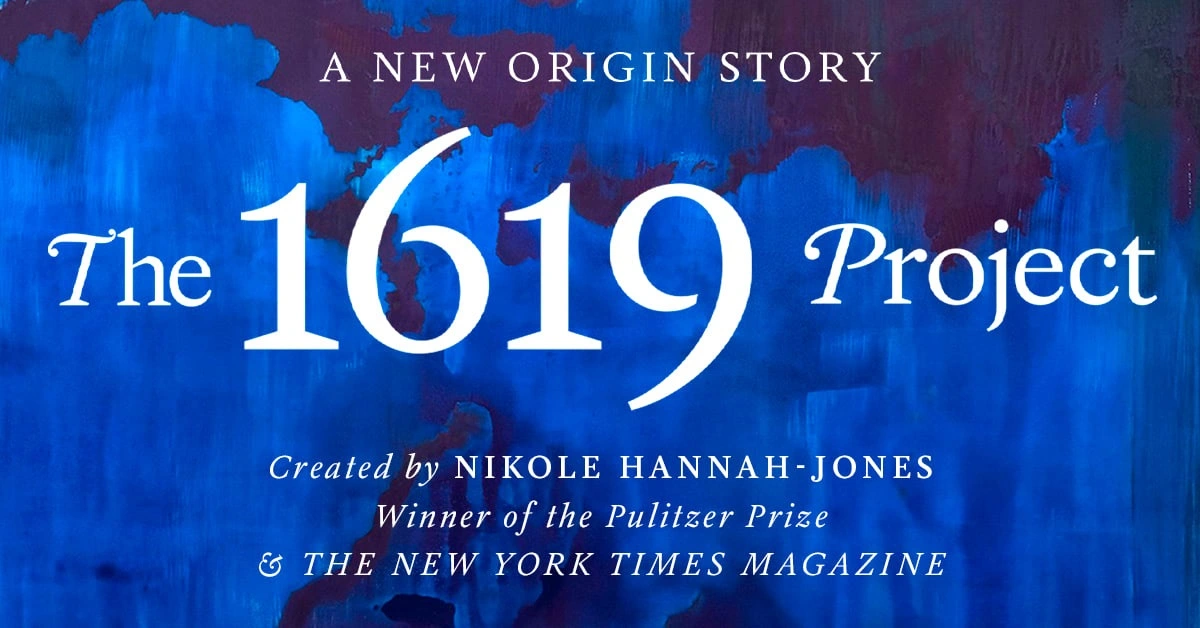
Example: The website for the New York Times’ “The 1619 Project” uses interactive storytelling to explore the history of slavery in the United States. The site features interactive timelines, videos, and essays that provide a multi-dimensional look at this important topic.
#9 Personalization

Personalization is becoming increasingly important in web design, as users expect a more customized experience. Personalization can include everything from personalized recommendations to custom landing pages based on the user’s location or preferences. By providing a personalized experience, websites can increase engagement and improve the user experience.
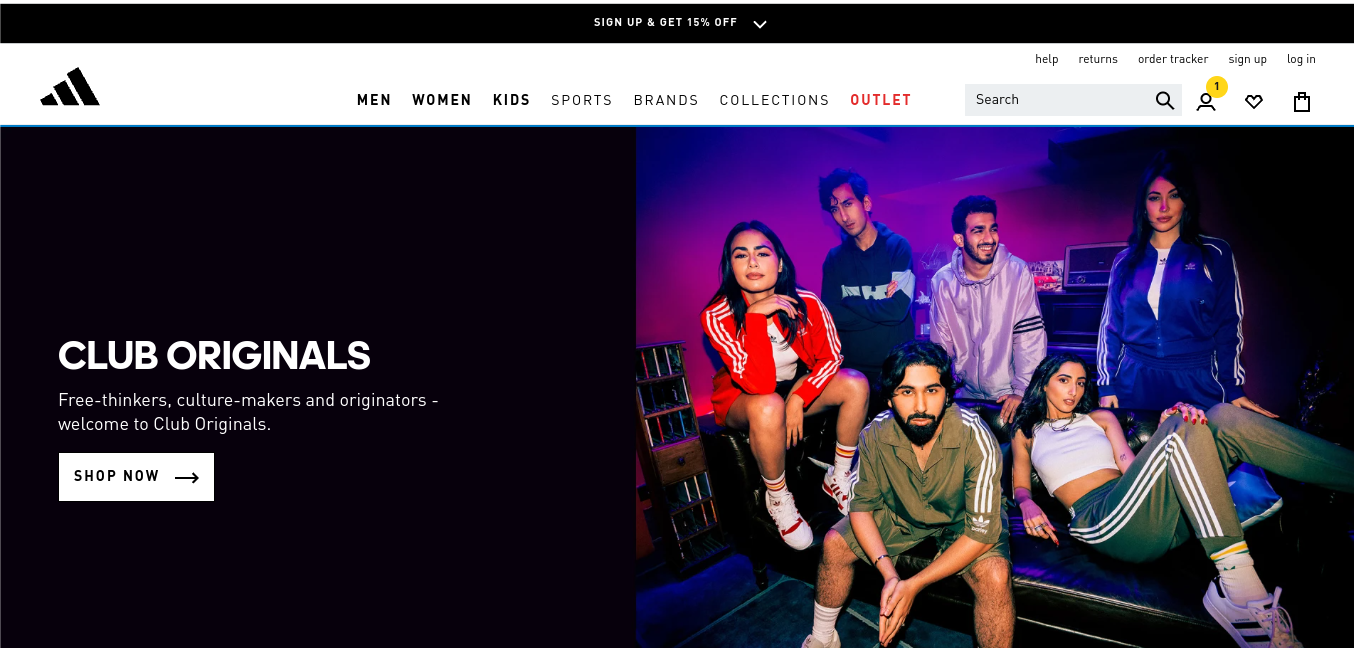
Example: The website for the clothing brand, Adidas, uses personalization to provide custom product recommendations based on the user’s browsing history. The site also features a personalized landing page based on the user’s location, showing products and promotions that are relevant to their area.
#10 Accessibility

Accessibility is an important trend in web design that focuses on creating websites that are usable by all people, regardless of their abilities. This includes designing sites that are easy to navigate, providing alt-text for images, and ensuring that the site can be navigated using a keyboard. By designing for accessibility, websites can ensure that all users have a positive experience on their site.
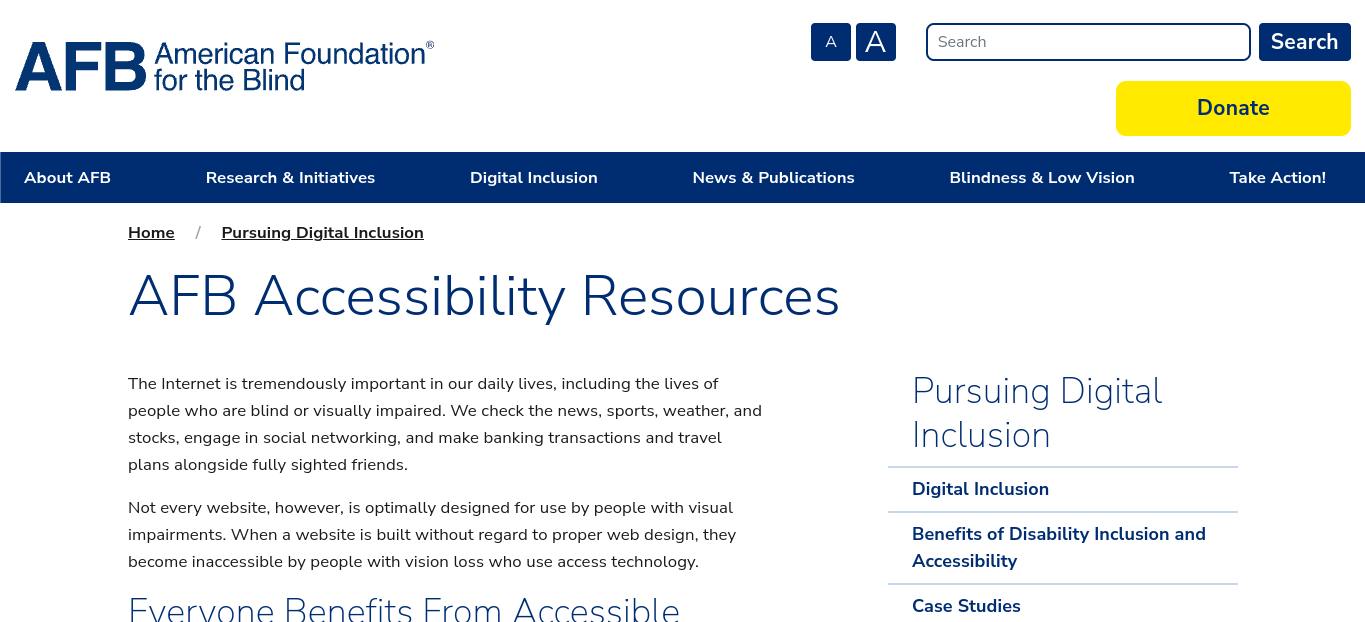
Example: The website for the American Foundation for the Blind uses accessibility design principles to ensure that its content can be easily accessed by people with visual impairments. The site features clear navigation, alt-text for images, and high contrast colors to make it easy to read.
In conclusion, WordPress website design trends 2023 are minimalism, dark mode, animated graphics, custom illustrations, microinteractions, 3D design, voice user interface (VUI), interactive storytelling, personalization, and accessibility. By incorporating these trends into your next WordPress website, you can design a website that is modern, engaging, and user-friendly.
So whether you’re building a new website or updating your existing one, make sure to consider these design trends and how they can benefit your business. With a little creativity and innovation, you can create a website that truly represents your brand and helps you achieve your online goals.